How to use gradient color
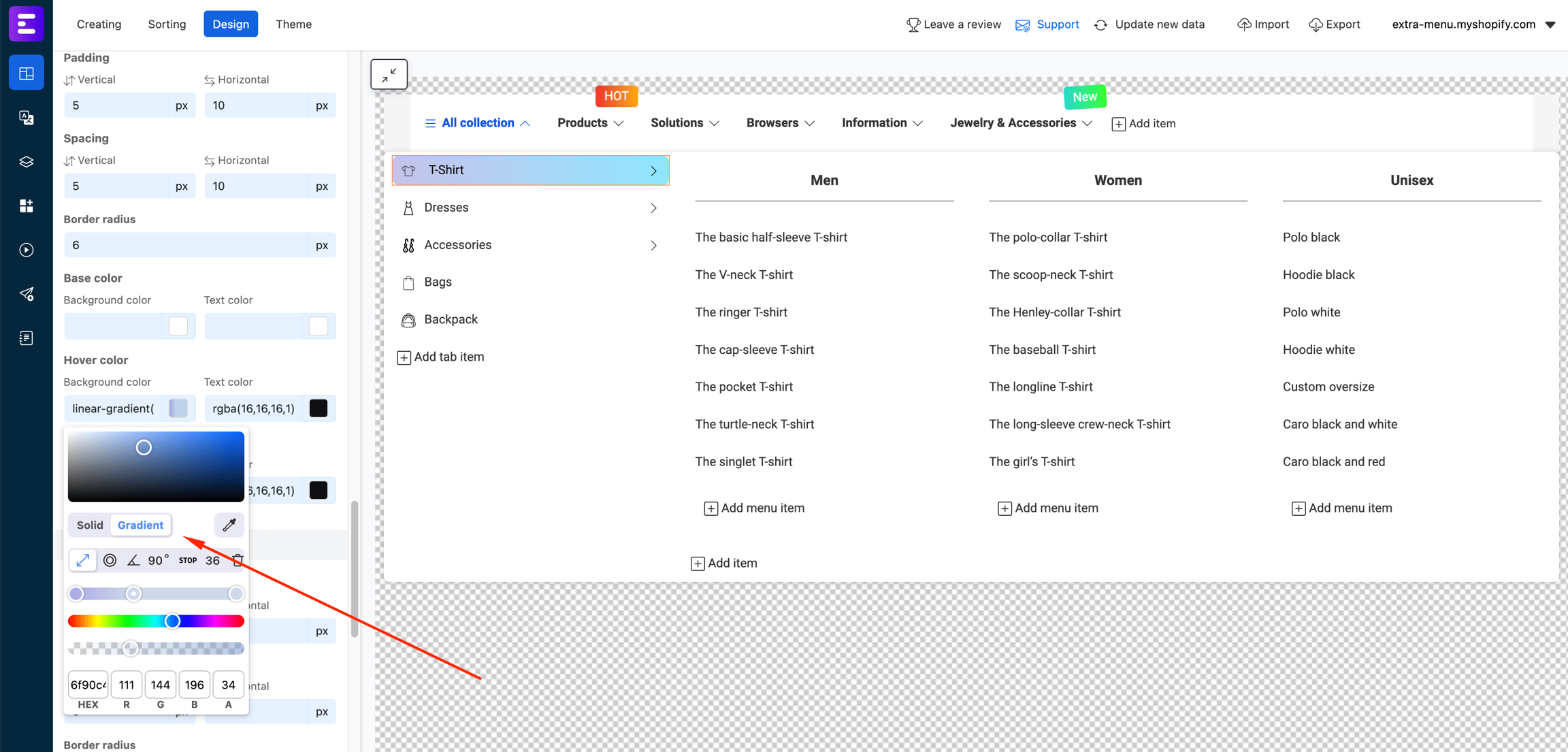
Switch from Solid color to Gradient color

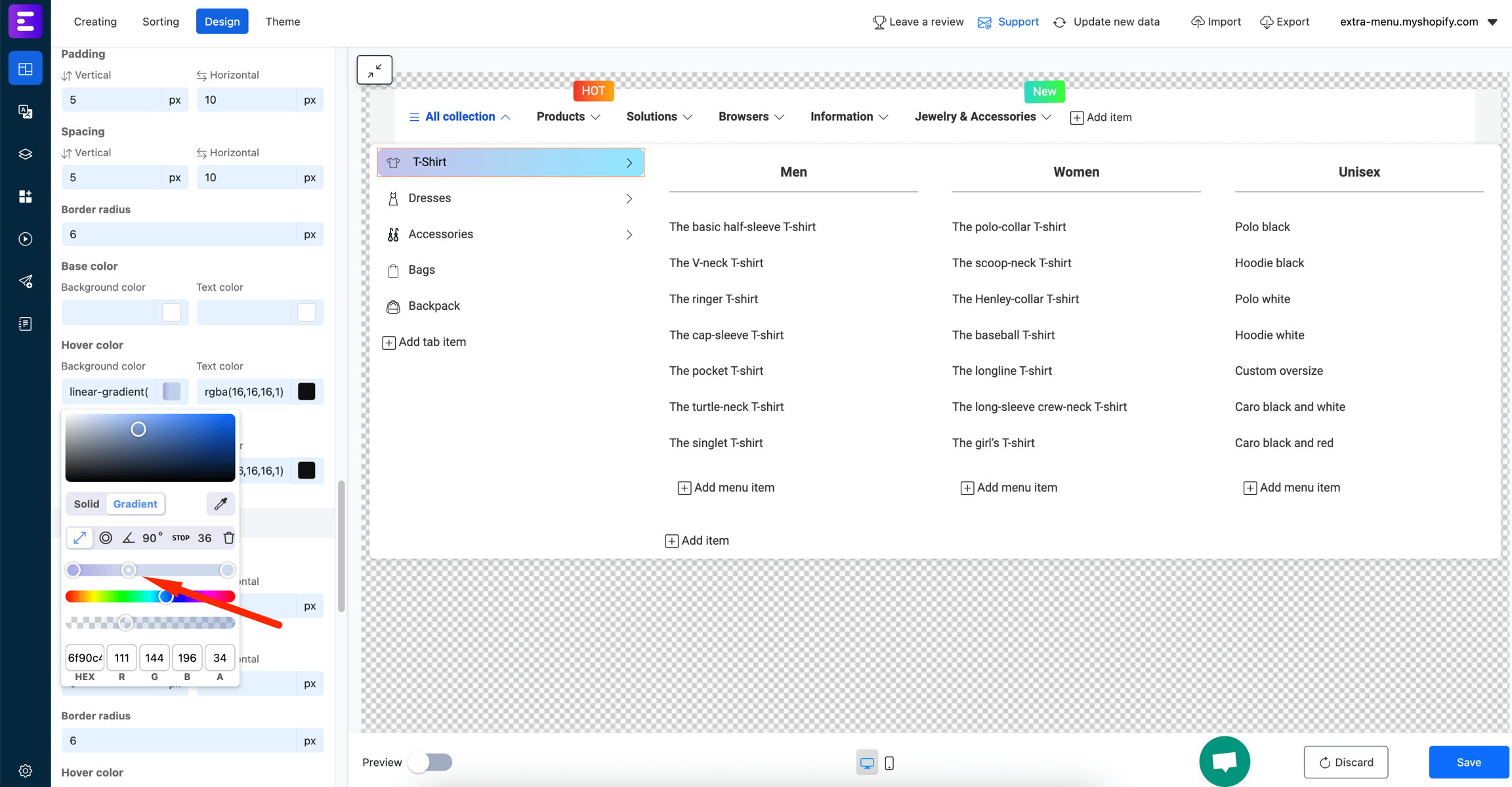
Add a color to gradient

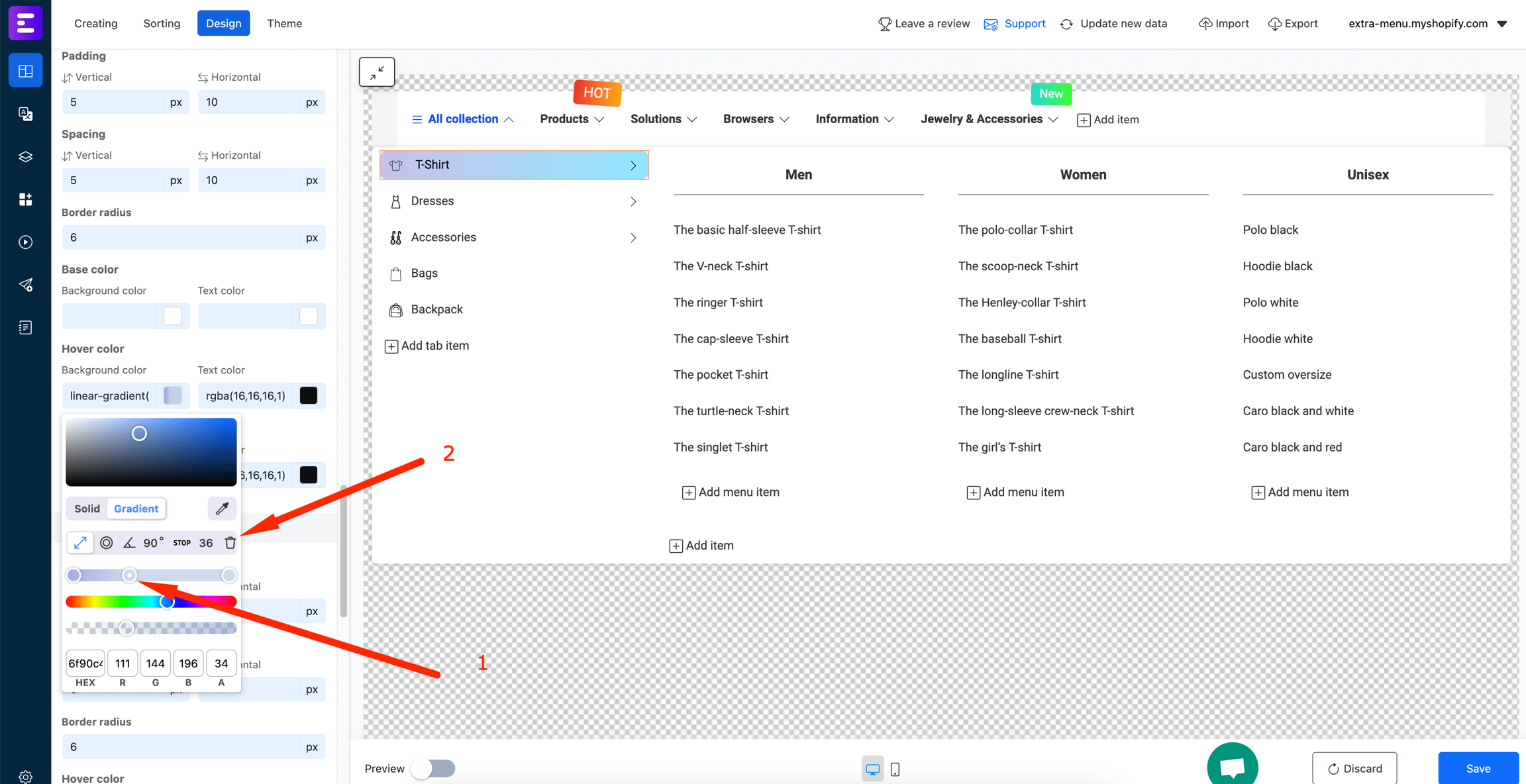
Remove a color from gradient

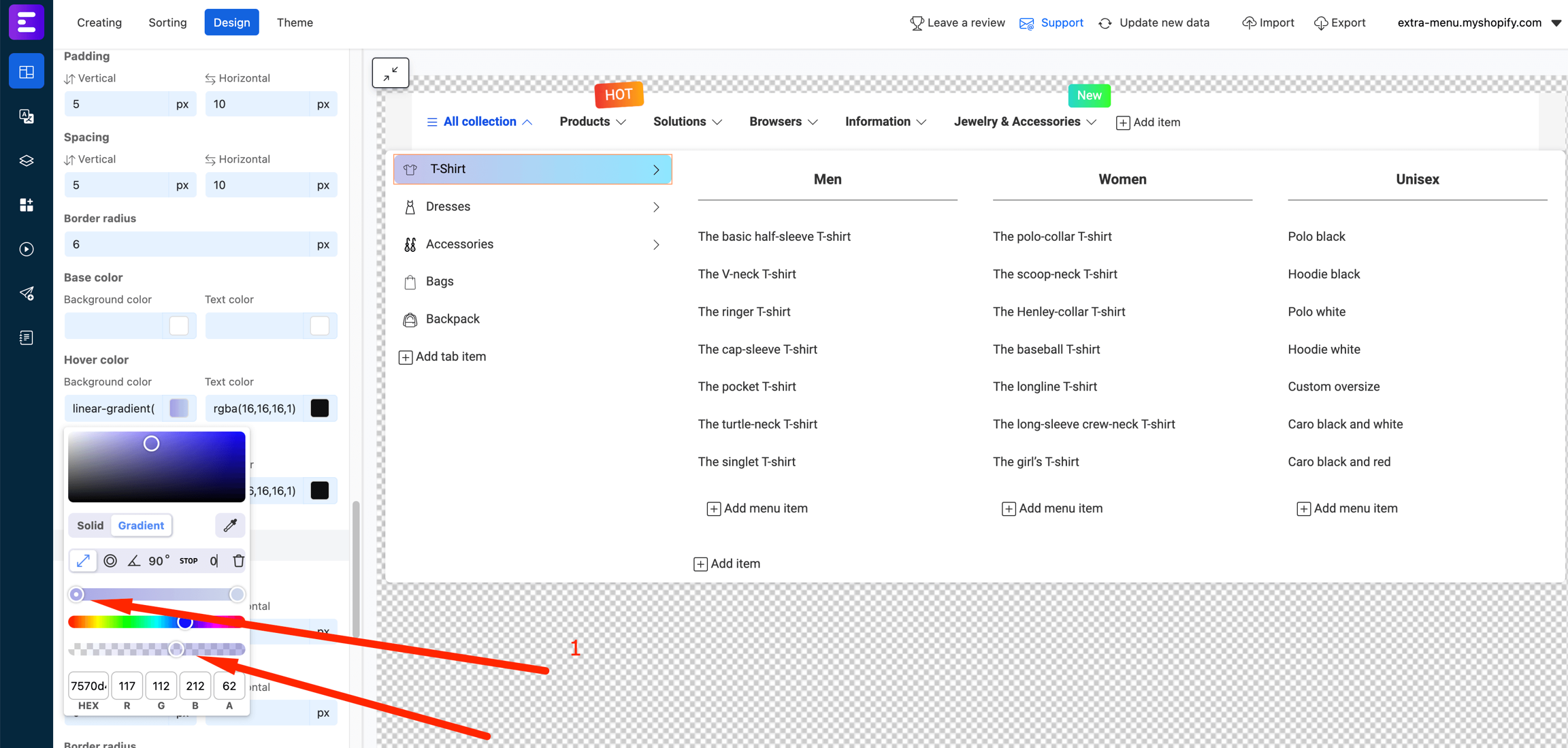
Change opacity in color gradient

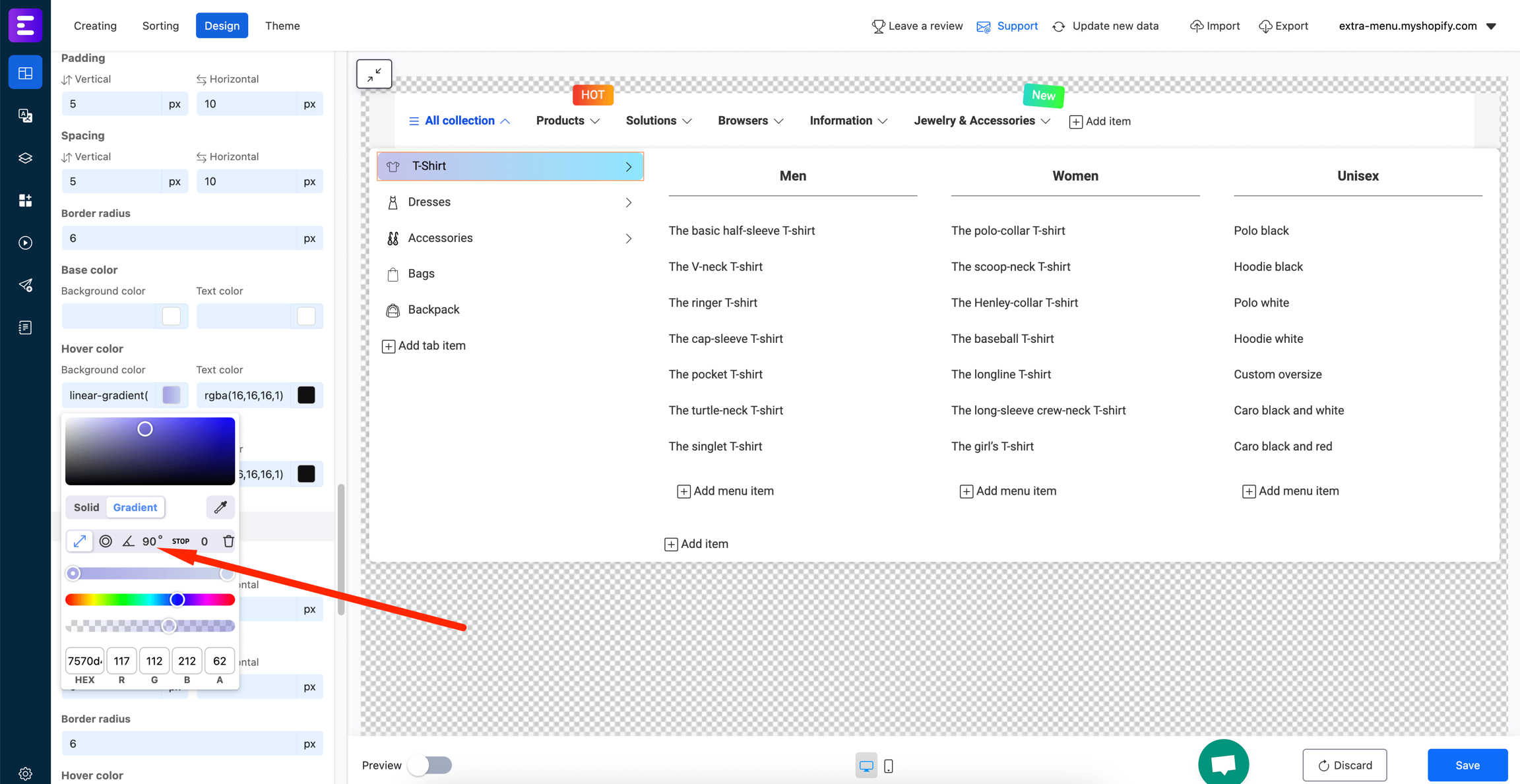
Change direction color gradient

Last updated